
Mapping your Web Site
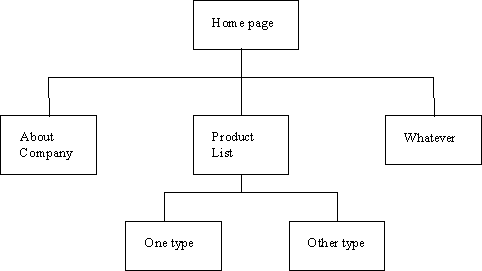
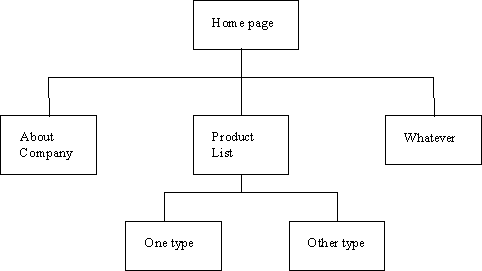
There are many different techniques involved in mapping your web site. Some will define this as providing an index or layout of your page so people can find things, others see it as a graphic layout of your site. In the graphic layout you can also note the links so that someone can figure out how too get back to the home page etc. This could either be done with dotted lines or just listing the links inside or below the box.

Here are some examples of different kinds of site mapping that follow the index structure:
http://lcweb.loc.gov/help/sitemap.html (this is a list of where everything can be found at the Library of Congress)
http://kennedy-center.org/sitemap/
http://www.va.gov/General/site_map.htm
http://www.va.gov/vbs/index.htm
http://www.ars.org/sitemap.html
http://www.adelaide.edu.au/sitemap.html
http://www.fishing-in-wales.com/fiw/contents.htm
I feel that the graphic layout helps me to structure and design my page - there is some similarity to the concept of storyboarding here where you are figuring out what the main topics are, what topics should be available from each location and where you should link back to. It is a design tool. If you want more information, check out some sources for storyboarding.
http://www.zdnet.com/devhead/stories/articles/0,4413,1600351,00.html
http://www.blueroom.com/internet/HD-storyboarding.htm
http://www.webmastersdirectory.com/articles/web_design/109.shtml
http://chantry.ir.ucf.edu/~mikep/cet1515c-sp99/storyboard.html
http://www.ncl.ac.uk/~ntdf/course/storyboard.htm
The index type of site map is a wonderful tool to provide at your site. It helps that overwhelmed feeling people have when they go to a large site with many links.